语雀+hexo 自动部署
0 心路历程
本文写于 2019.08.11 10:14
2019 年年初,我搭建好了 hexo+Github Page 的静态博客,随后我接触了语雀。从使用体验上讲,在语雀上写文章确实比纯写 markdown 文章要方便得多,后来就一直在用语雀写作或者做笔记了(emm 目前大部分文章仍处于私密状态)。从大体上讲,我创建博客的初衷,是在网络上分享自己的知识总结,重在内容而非格式,所以,若要非前端背景的我兼顾语雀和 hexo 的文章发布,实在很费精力。站在这样的出发点上,自己就渐渐没怎么管 hexo 博客了。
可是偶然看到这篇文章—— Blog|使用语雀来编辑博客文章 ,便启发我将两者结合起来,最大化地综合两者的优势。Blog|使用语雀来编辑博客文章提到的是利用库 yuque-hexo 把语雀中的文章,转换成 Hexo 能够识别的 md 文件,然后部署到个人博客里。既然发现这么一个方便的东西,我自然忍不住要拿来用了。之后看到更加自动化的方式 Blog|Hexo 博客终极玩法:云端写作,自动部署 心里就更是欣喜了。由衷感谢这些 dalao 们探索和分享!
考虑到精力和基础等因素,我们由易到难,先看看单纯使用yuque-hexo 的效果。
1 yuque-hexo 配置
参考项目地址:https://github.com/x-cold/yuque-hexo
1.1 安装
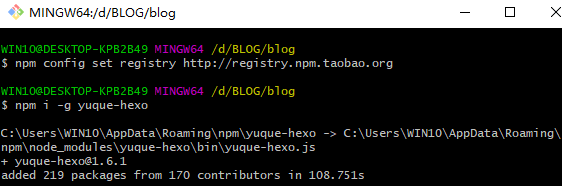
进入本地的博客项目路径,打开 Git bash,输入 $ npm i -g yuque-hexo 安装yuque-hexo
如果安装较慢,可以[临时]通过 config 配置指向国内镜像源(ref: 给电脑换源 npm 国内镜像 cnpm):
1 | # 指向国内镜像源 https://npm.taobao.org |
示意图如下, /d/BLOG/blog 即我的博客项目路径:

1.2 配置
打开博客项目路径中的 D:\BLOG\blog\package.json 新增下面的代码:
1 | "yuqueConfig": { |
| 参数名 | 含义 | 默认值 |
|---|---|---|
| postPath | 文档同步后生成的路径 | source/_posts/yuque |
| cachePath | 文档下载缓存文件 | yuque.json |
| mdNameFormat | 文件名命名方式 (title / slug) | title |
| adapter | 文档生成格式 (hexo/markdown) | hexo |
| concurrency | 下载文章并发数 | 5 |
| baseUrl | 语雀 API 地址 | 按默认即可 |
| login | 语雀 login (group), 也称为个人路径 | oneforall |
| repo | 语雀仓库短名称,也称为语雀知识库路径 | MyBlog |
| onlyPublished | 只展示已经发布的文章 | false |
1.2+ 私有知识库配置
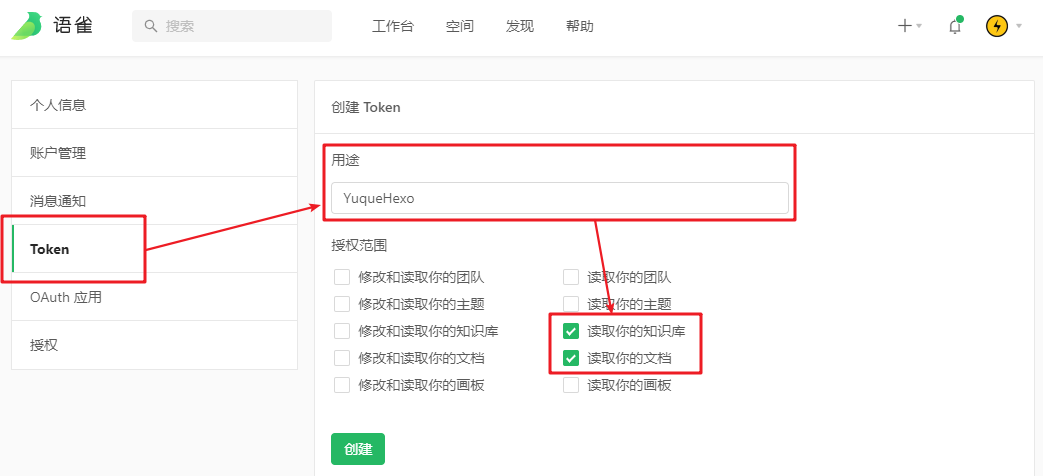
PS. 如果你的知识库是私有的,则需要在package.json注入环境变量 YUQUE_TOKEN=xxx 。在语雀上点击 个人头像 -> 账户设置 -> Token 即可获取。
操作演示如下:

获取 Token 后,像之前操作的那样,打开博客项目路径中的 D:\BLOG\blog\package.json 新增配置代码(补充 token):
1 | "yuqueConfig": { |
1.3 部署(需手动)
完成上面的操作以后,我们就已经可以拉取语雀的文章转至 hexo 部署了。
1.3.1 同步
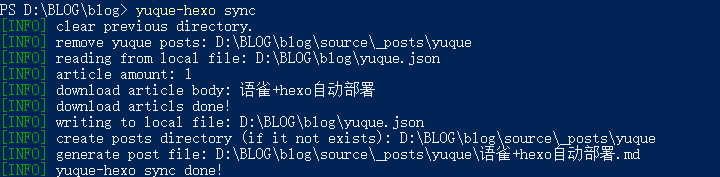
进入本地的博客项目路径,Shift + 右键 打开 Powershell 窗口,输入命令 yuque-hexo sync 将语雀的文章同步到本地。
【注】我这里用 Powershell 有点绕弯了,直接用 Git Bash 就行。
同步成功时,你会看到下面的结果:

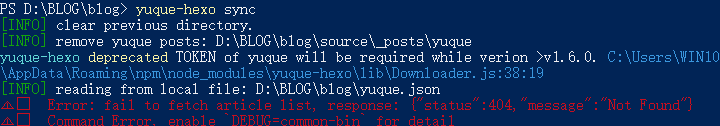
PS.如果你在 1.2 配置中调取的知识库是私有的,但未在package.json注入环境变量 YUQUE_TOKEN=xxx 那么会收到下面的 error:

此时你需要按照1.2+私有知识库配置的方式补充环境 Token.
1.3.2 本地预览
就和 hexo 发布文章的操作一样,在 Git Bash 中输入 hexo g && hexo s
1.3.3 部署
在 Git Bash 中输入 hexo d
1.3+ Npm Scripts?
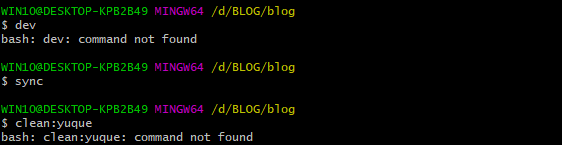
https://github.com/x-cold/yuque-hexo 提到了 Npm Scripts,按操作应该是打开博客项目路径中的 D:\BLOG\blog\package.json 新增下面的代码,可以使用自定义的精简命令进行文章同步、预览、部署等操作。
1 | "scripts": { |
但我现在还不清楚用来干嘛的,一开始以为可以精简命令,但试了一下没有用…原谅我对package.json暂时了解不多,一直在照葫芦画瓢…..

2 实现自动部署
待续
待读:
Blog|Hexo 博客终极玩法:云端写作,自动部署
https://joashzhao.github.io/blog/2019/07/16/yuque/语雀自动同步 HEXO 机器人——搭建细节/
https://segmentfault.com/a/1190000019214202